HTML Lists, CSS Boxes, JS Control Flow
Read: 03 submission
Hello, This is Fatima. You can view my Markdown webpage using the following link
You can go back to the home page.
In this blog I will give a summary for the chapters 3 and 13 of the book: “HTML & CSS” and review for chapters 2 and 4 from the book: “Javascript and Jquery” :books: :
- Chapter 3: Lists ✔️
- Chapter 13: Boxes ✔️
- Chapter 2: Basic JavaScript Instructions ✔️
- Chapter 4: Decisions and Loops ✔️
Note: Keywords are emphasised.
Chapter 3: Lists
- HTML provides three different types of lists:
- Ordered lists
- Unordered lists
- Definition lists
Ordered Lists <ol>
<ol>
<li>Chop potatoes into quarters</li>
<li>Simmer in salted water for 15-20
minutes until tender</li>
<li>Heat milk, butter and nutmeg</li>
<li>Drain potatoes and mash</li>
<li>Mix in the milk mixture</li>
</ol>
- Chop potatoes into quarters
- Simmer in salted water for 15-20 minutes until tender
- Heat milk, butter and nutmeg
- Drain potatoes and mash
- Mix in the milk mixture
Unordered Lists <ul>
<ul>
<li>1kg King Edward potatoes</li>
<li>100ml milk</li>
<li>50g salted butter</li>
<li>Freshly grated nutmeg</li>
<li>Salt and pepper to taste</li>
</ul>
Gives the following output:
- 1kg King Edward potatoes
- 100ml milk
- 50g salted butter
- Freshly grated nutmeg
- Salt and pepper to taste
Definition Lists <dl> <dt> <dd>
<dl> definition list
<dt> definition term
<dd> the definition
<dl>
<dt>Sashimi</dt>
<dd>Sliced raw fish that is served with
condiments such as shredded daikon radish or
ginger root, wasabi and soy sauce</dd>
<dt>Scale</dt>
<dd>A device used to accurately measure the
weight of ingredients</dd>
<dd>A technique by which the scales are removed
from the skin of a fish</dd>
<dt>Scamorze</dt>
<dt>Scamorzo</dt>
<dd>An Italian cheese usually made from whole
cow's milk (although it was traditionally made
from buffalo milk)</dd>
</dl>
Gives the following output:
Sashimi
Sliced raw fish that is served with condiments such as shredded daikon radish or ginger root, wasabi and soy sauce
Scale
A device used to accurately measure the weight of ingredients
A technique by which the scales are removed from the skin of a fish
Scamorze
Scamorzo
An Italian cheese usually made from whole cow's milk (although it was traditionally made from buffalo milk)
Nested Lists
This can be done by putting a second list inside an <li> element to create a sublist or nested list.
<ol>
<li>Fruit
<ul>
<li>Apple</li>
<li>Orange</li>
<li>Pears</li>
</ul>
</li>
<li>Vegetables
<ul>
<li>Broccoli</li>
<li>Peas</li>
<li>Corn</li>
</ul>
</li>
</ol>
Gives the following output:
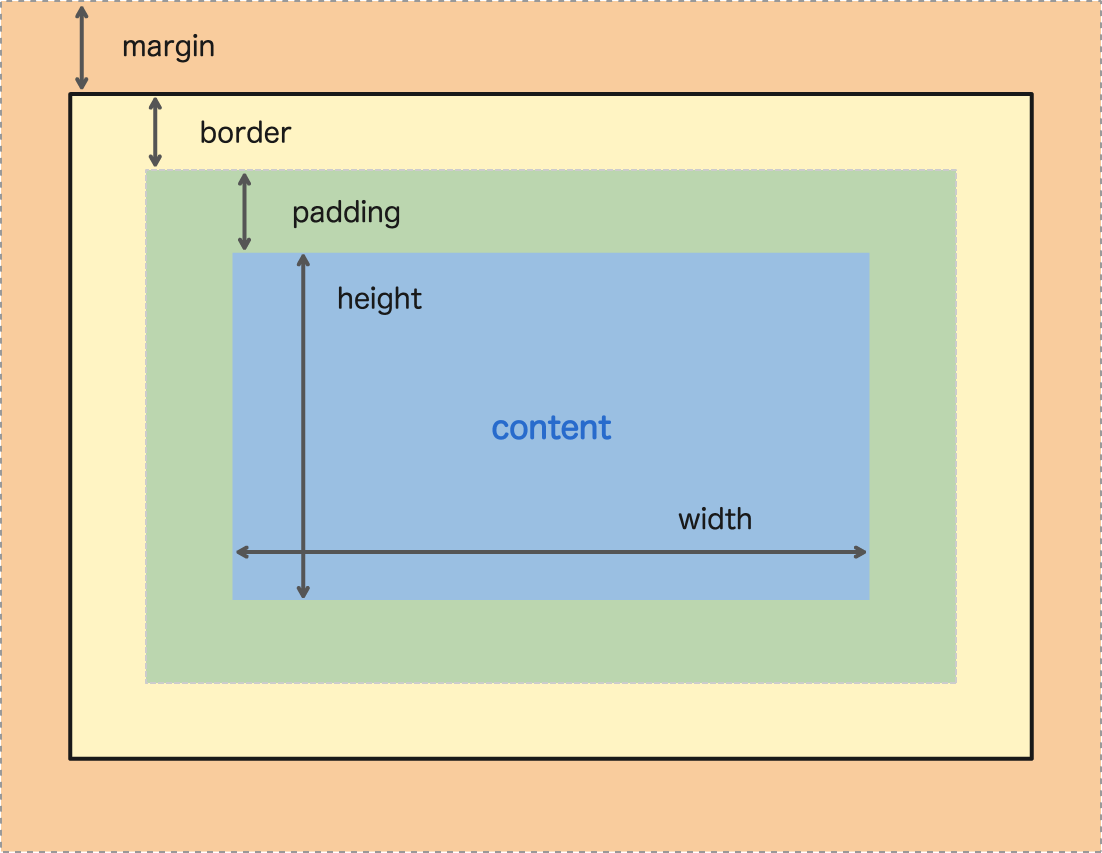
Chapter 13: Boxes
There are several properties that affect the appearance of boxes:
- Control the dimensions of your boxes
- Create borders around boxes
- Set margins and padding for boxes
- Show and hide boxes
Box Dimensios width height

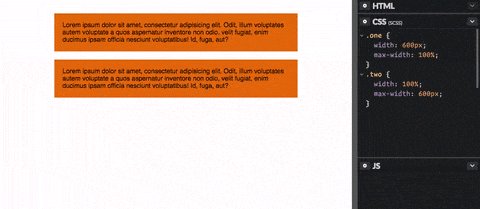
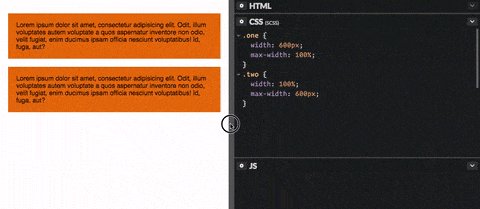
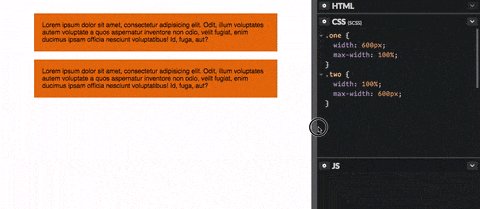
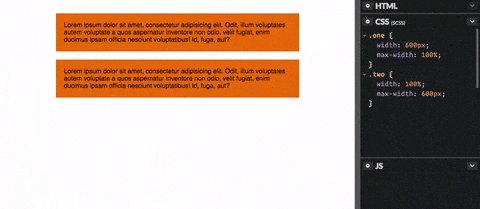
Limiting Width min-width max-width
To page designs expand and shrink to fit the size of the user’s screen.

Limiting Height min-height max-height
Overflowing Content overflow
The overflow property tells the browser what to do if the content contained within a box is larger than the box itself. It can have one of two values:
hiddenscroll

Border, Margin & Padding border padding margin

Borders properties border-width border-style border-color

Display display

Visibility visibility
This property can take two values:
hiddenvisible

Border Image border-image
The border-image property applies an image to the border of any box. It takes a background image and slices it into nine pieces.

Box Shadows box-shadow

Rounded Corners and Elliptical Shapes border-radius

Chapter 2: Basic JavaScript Instructions
A script is a series of instructions that a computer can follow one-by-one. Each individual instruction or step is known as a statement.
Comments
a multi-line comment, starting with
the /* characters and ending with the */ characters.
In a single-line comment, anything that follows the
two forward slash characters //
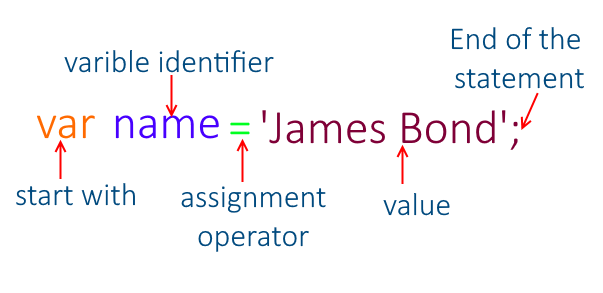
Variables

Data Types

Arrays
var colors;
colors ['white', 'black', ' custom'];
Operators
Chapter 4: Decisions and Loops
Decision Making
if (score >= pass) {
msg = 'Congratulations, you passed!';
} else {
msg = 'Have another go!';
}

Switch
switch (level) {
case 1:
msg = 'Good luck on the first test ' ;
break;
case 2:
msg = 'Second of three - keep going!';
break;
case 3:
msg = ' Final round, al most there!';
break;
default :
msg = 'Good l uck!';
break;
}
