HTML Text, CSS Introduction, and Basic JavaScript Instructions
Read: 02 submission
Hello, This is Fatima. You can view my Markdown webpage using the following link
You can go back to the home page.
In this blog I will give a summary for the chapters 2 and 10 of the book: “HTML & CSS” and chapters 2 and 4 from the book: “Javascript and Jquery” :books: :
- Chapter 2: Text ✔️
- Chapter 10: Introducing CSS ✔️
- Chapter 2: Basic JavaScript Instructions ✔️
- Chapter 4: Decisions and Loops ✔️
Note: Keywords are emphasised.
Chapter 2: Text
- Structural markup: the elements that you can use to describe both headings and paragraphs.
- Semantic markup: which provides extra information; such as where emphasis is placed in a sentence.
Headings
<h1> <h2> <h3> <h4> <h5> <h6>
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>

Paragraphs <p> </p>
<p>A paragraph consists of one or more sentences
that form a self-contained unit of discourse. The
start of a paragraph is indicated by a new
line.</p>
Bold & Italic <b> <i>
<p> I am normal text. </p>
<b> I am bold text. </b>

<i> I'm a italic text </i>

Superscript & Subscrip <sup> <sub>

White Space
When the browser comes across two or more spaces next to each other, it only displays one space. Similarly if it comes across a line break, it treats that as a single space too. This is known as white space collapsing
Line Breaks & Horizontal Rules <br /> <hr />
<p> This is <b /> a pragraph <b /> with line breaks </p>

<p> There is a horizontal rule below this paragraph. </p>
<h />

Strong & Emphasis <strong> <em>
Quotations <blockquote> <q>

Abbreviations & Acronyms <abbr>
Citations & Definitions <cite> <dfn>
Author Details <address>
Changes to Content <ins> <del> <s>
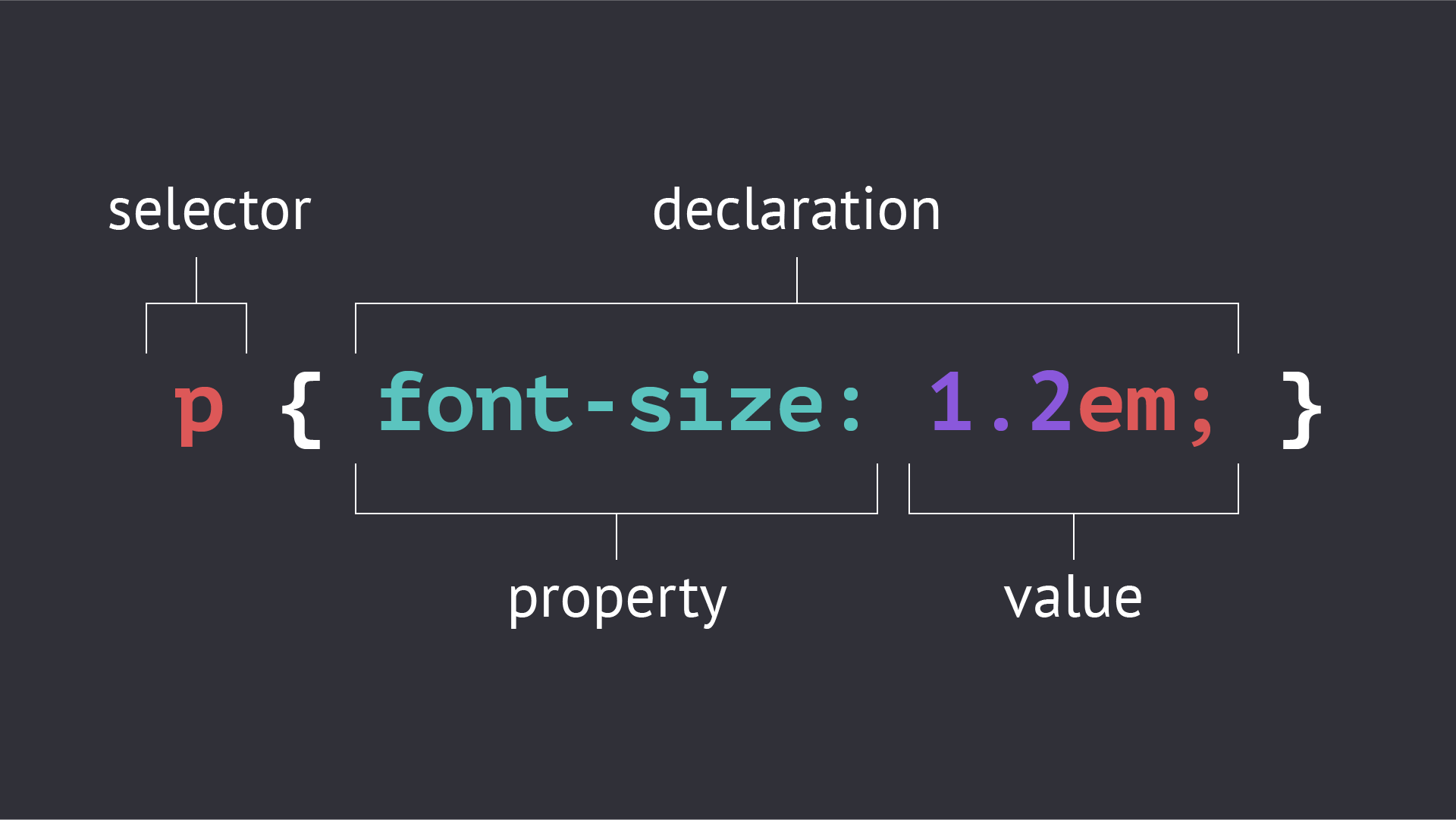
Chapter 10: Introducing CSS
CSS Associates Style rules with HTML elements

Using External CSS
in the <head> tag
<link href="css/styles.css" type="text/css"
rel="stylesheet" />
Using Internal CSS
In the head tag
<style type="text/css">
body {
font-family: arial;
background-color: rgb(185,179,175);}
h1 {
color: rgb(255,255,255);}
</style>
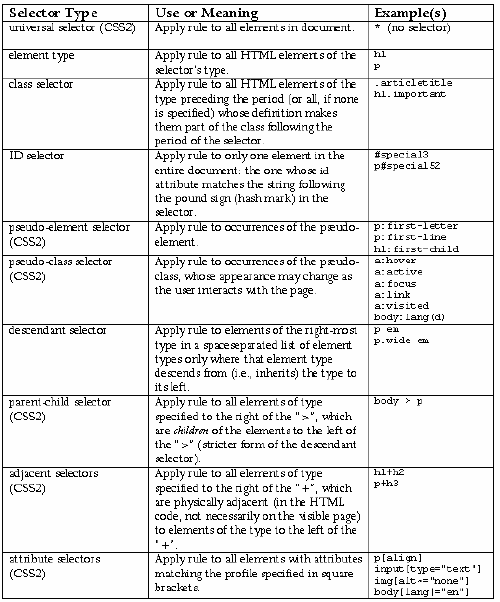
CSS Selectors

Chapter 2: Basic JavaScript Instructions
A script is a series of instructions that a computer can follow one-by-one. Each individual instruction or step is known as a statement.
Comments
a multi-line comment, starting with
the /* characters and ending with the */ characters.
In a single-line comment, anything that follows the
two forward slash characters //
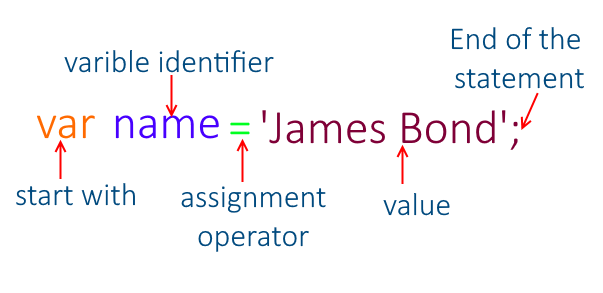
Variables

Data Types

Arrays
var colors;
colors ['white', 'black', ' custom'];
Operators
Chapter 4: Decisions and Loops
Decision Making
if (score >= pass) {
msg = 'Congratulations, you passed!';
} else {
msg = 'Have another go!';
}

Switch
switch (level) {
case 1:
msg = 'Good luck on the first test ' ;
break;
case 2:
msg = 'Second of three - keep going!';
break;
case 3:
msg = ' Final round, al most there!';
break;
default :
msg = 'Good l uck!';
break;
}