HTML Images; CSS Color & Text
Read: 05 submission
Hello, This is Fatima. You can view my Markdown webpage using the following link
You can go back to the home page.
In this blog I will give a summary for the chapters 5, 11 and 12 of the book: “HTML & CSS” :books:
- Chapter 5: Images ✔️
- Chapter 11: Color ✔️
- Chapter 12: Text ✔️
Note: Keywords are emphasised.
Chapter 5: Images
Adding Images
<img> : To add an image into the page you need to use an element.
It must carry the following two attributes:
src: This tells the browser where it can find the image file.alt: This provides a text description of the image which describes the image if you cannot see it.title: Most browsers will display the content of this attribute in a tootip when the user hovers over the image.heightwidth
<img src="images/quokka.jpg" alt="A family of
quokka" width="600" height="450" />

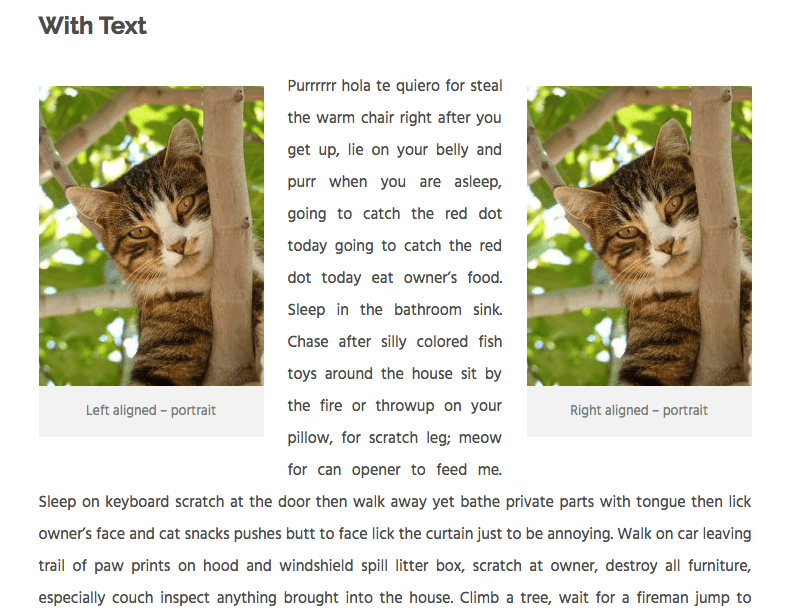
Image placement
- before a paragraph
- inside the start of a paragraph
- in the middle of a paragraph
More attributes:
align : To indicate how the other parts of a page should flow around an image.
It has been removed from HTML5 and new websites should use CSS to control the alignment of images.
The align attribute can take these horizontal and vertical values:
leftrighttopmiddlebottom

Three Rules for Creating Images
- Save images in the right format
- Save images at the right size
- Use the correct resolution
Figure and Figure Caption
<figure> : HTML5 has introduced a new
<figcaption> : To allow web page authors to add a caption to an image.

Chapter 11: Color
color : The color property allows you to specify the color of text inside an element.
We can specify any color in CSS in one of three ways:
- rgb values
- hex codes
- color names
/* color name */
h1 {
color: DarkCyan;}
/* hex code */
h2 {
color: #ee3e80;}
/* rgb value */
p {
color: rgb(100,100,90);}
background-color : the background-color property sets the color of the background
body {
background-color: rgb(200,200,200);}
h1 {
background-color: DarkCyan;}
h2 {
background-color: #ee3e80;}
p {
background-color: white;}
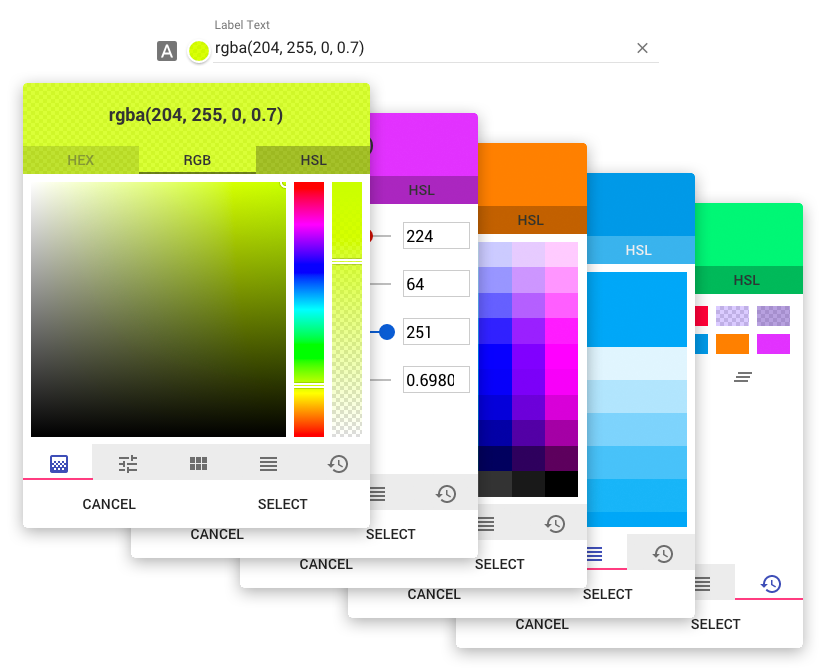
Understanding Color
Every color on a computer screen is created by mixing amounts of red,
green, and blue. To find the color you want, we can use a color picker.

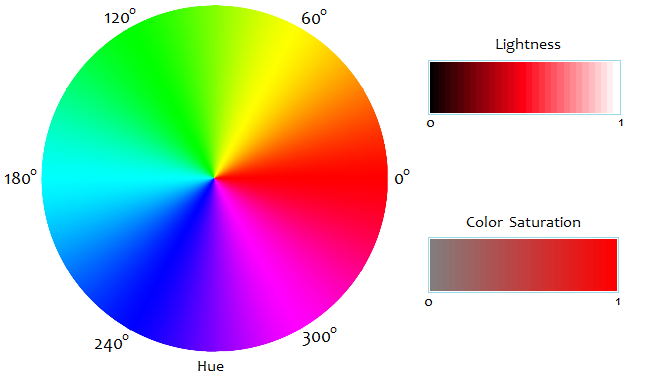
Hue, Saturation and Brightness

Opacity
opacity
rgba
Chapter 12: Text
Typeface Terminology
Serif
Sans-Serif
Monospace

Weight : Light Medium Bold Black
Style : Normal Italic Oblique
Stretch : Condensed Regular Extended
Units of Type Size
pixels: px
percentage: %
ems: em

@font-face allows to use a font, even if it is not installed on the computer of the person browsing, by allowing you to specify a path to a copy of the font.
@font-face {
font-family: 'ChunkFiveRegular';
src: url('fonts/chunkfive.eot');}
h1, h2 {
font-family: ChunkFiveRegular, Georgia, serif;}
Underline & Strike
text-decoration :
noneunderlineoverlineline-throughblink
Keywords
line-height
letter-spacing
word-spacing
text-align
vertical-align
text-indent
text-shadow
:first-letter
:first-line
:link
:visited
:hover
:active
:focus
Attribute Selectors
-
Existence :
[]Matches a specific attribute -
Equality :
[=]Matches a specific attribute with a specific value -
Space :
[~=]Matches a specific attribute whose value appears in a spaceseparated list of words -
Prefix :
[^=]Matches a specific attribute whose value begins with a specific string -
SubString :
[*=]Matches a specific attribute whose value contains a specific substring -
Suffix :
[$=]Matches a specific attribute whose value ends with a specific string